해당 게시물은 생활코딩의 이고잉님 강의를 듣고 개인적으로 정리한 내용을 담고 있습니다👩💻
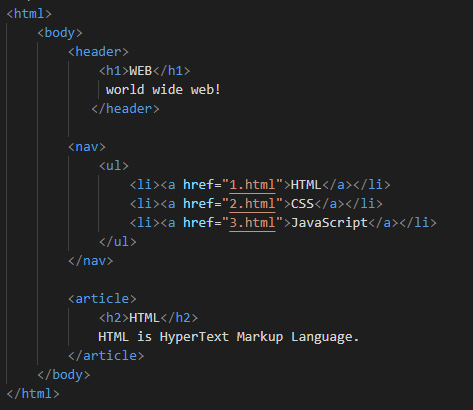
본문에 들어가기 앞서, 리액트를 사용하지 않는다면 우리는 아래와 같은 코드를 작성한다. 나쁘지 않지만 코드가 100줄, 1000줄이 넘어가면 한눈에 들어오지 않는다. 이를 해결하기 위해 리액트를 사용한다.


[목표] 위의 코드를 리액트를 사용하여 전환해보자
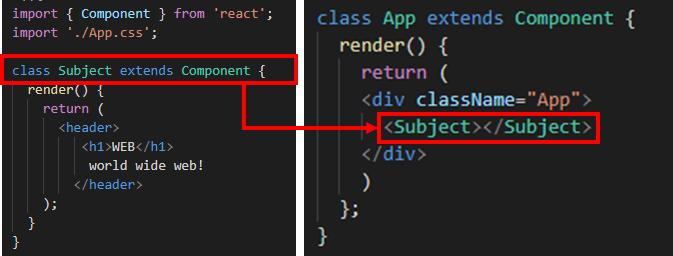
첫 번째, <header> 태그를 <Subject> 이름의 사용자 정의 태그로 변경해볼 것이다. 이때, 왼쪽과 같이 return 안에 Subject 이름의 태그로 사용할 html 코드를 넣어주면 된다. 이후, 적용 시 App 컴포넌트에 생성한 Subject 컴포넌트를 넣으면 된다.
* 컴포넌트를 생성할 때 해당 컴포넌트는 <header>와 <div className="App"> 처럼 하나의 최상위 태그로 시작해야 한다.

위의 코드를 간단하게 설명하자면 Subject 이름의 class를 만들고 리액트가 가진 Component 클래스를 상속받아서 새로운 클래스를 만드는 작업이다. (해당 클래스는 render()라는 메소드를 가지고 있다.)
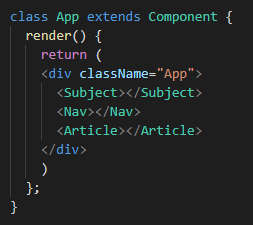
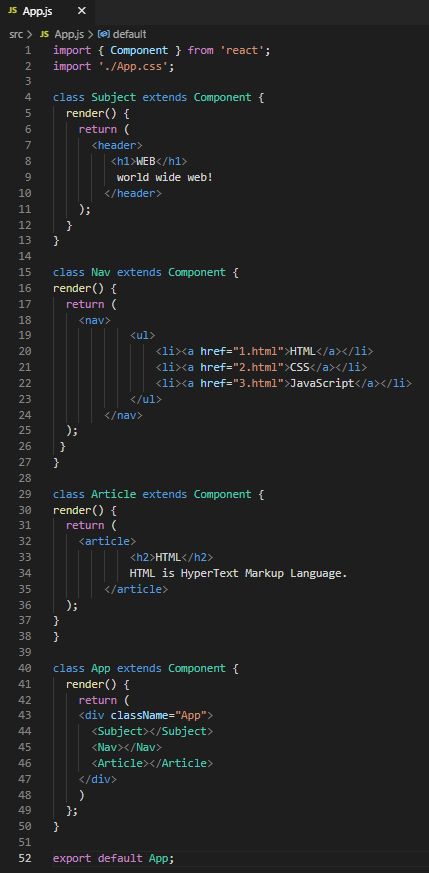
Subject와 마찬가지로 <nav> 태그와 <article> 태그 모두 컴포넌트로 변경한다.


적용된 결과 확인


'React' 카테고리의 다른 글
| 리액트(ReactJS) 성능 최적화를 해보자 - shouldComponentUpdate() (0) | 2021.04.25 |
|---|---|
| 리액트(ReactJS) 컴포넌트 이벤트 생성하기 (2) | 2021.04.19 |
| 리액트(ReactJS) 배포하기 - npm run build, npx serve -s build (2) | 2021.03.11 |
| 리액트(ReactJS) 개발환경 셋팅 - 설치부터 구축 및 실행까지 (0) | 2021.03.10 |