해당 게시물은 생활코딩의 이고잉님 강의를 듣고 개인적으로 정리한 내용을 담고 있습니다👩💻
리액트로 웹 애플리케이션을 만들기 위해서 개발환경 세팅이 필요하다. 리액트는 npm(node package manager)으로 설치되기 때문에 사전 작업으로 Node.js와 VSCode(필수 X)를 설치하도록 한다.
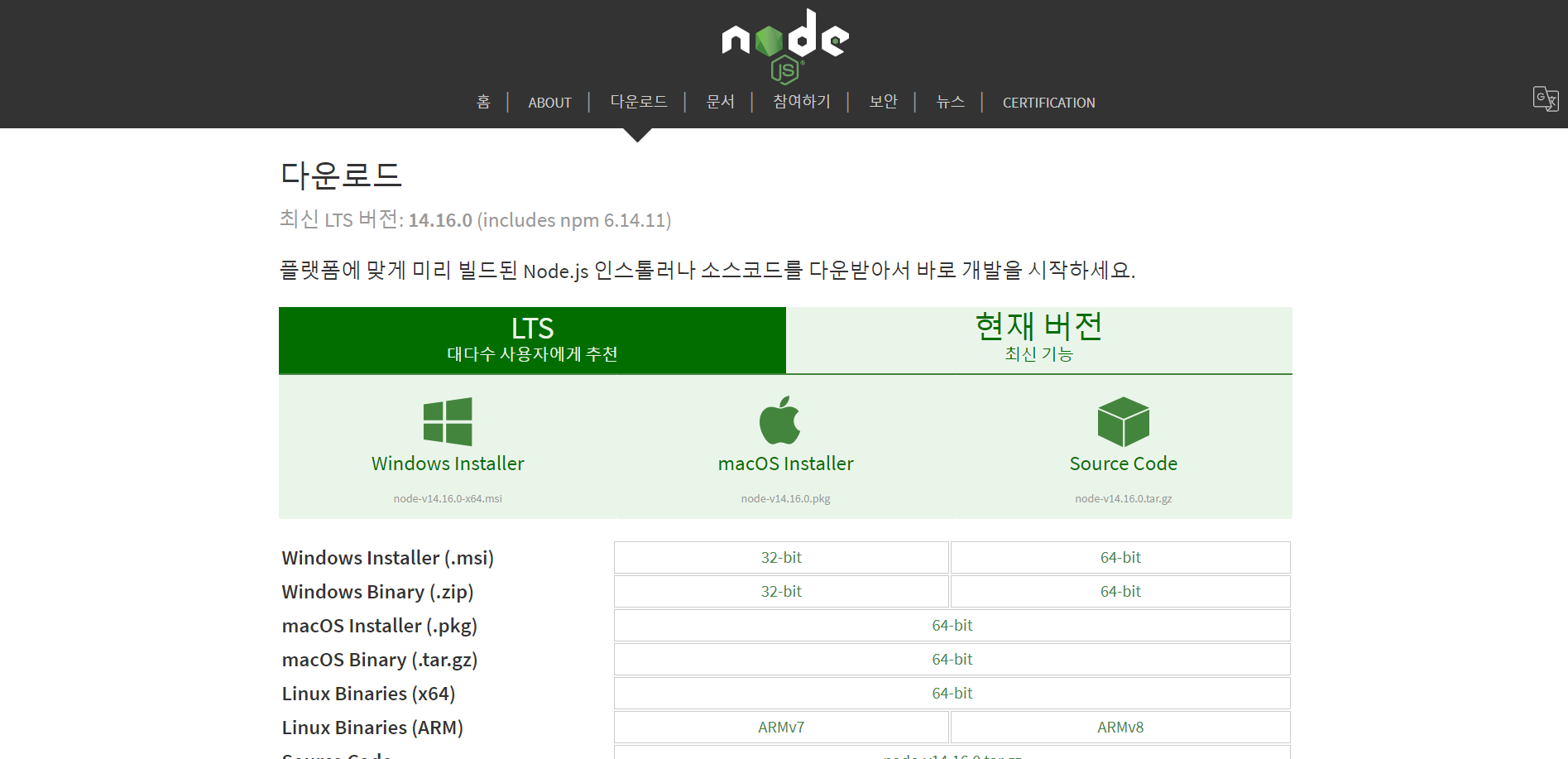
Node.js 설치하기
본인 운영체제 환경에 맞게 설치하면 된다. 최신 버전을 다운받아도 되지만, 안정화 등의 이유로 LTS 사용을 권장한다.

설치 후 윈도우의 cmd창을 열어 npm 설치를 확인한다.
npm -v
6.5.0
위와 같이 버전 정보가 출력된다면 성공적으로 설치가 된 것이다. 이후 create-react-app을 활용하여 리액트를 설치해보자
리액트 설치하기
리액트를 설치하는 방법은 두 가지가 있다.
[1] npm install -g create-react-app
한 번 다운로드를 하게 되면 이후 추가적인 다운로드 작업이 필요 없다. 그러나 최신 버전을 사용하지 못할 수 있기 때문에 개인 프로젝트 작업 시 자주 사용하는 설치 방법이다.
[1-1] 설치 확인
create-react-app -V
3.3.0
위와 같이 버전 정보가 출력된다면 성공적으로 설치가 된 것이다.
[2] npx create-react-app
공식적으로 권장하는 방법이다. create-react-app이라는 프로그램을 임시로 설치해서 딱 한번 실행시키고 지우는 명령이다. 따라서 컴퓨터 공간을 낭비하지 않으며, 매번 다운로드하여야 하기 때문에 항상 최신 버전의 react를 사용할 수 있다는 장점이 있다.
리액트 개발환경 구축하기(Mac, Windows)
개발 환경을 어느 디렉토리에 세팅할 것인지 정하고 생성한다. create-react-app에게 해당 디렉토리를 리액트 개발 환경으로 사용할 것이라고 명시해주는 작업이다. 필자는 react-app 디렉토리를 생성할 것이다.
[1] Mac
터미널에서 생성한 디렉토리 안으로 들어가 명령을 실행한다.
cd 이동할 디렉토리 경로
// .은 현재 디렉토리를 의미
create-react-app .
[2] Windows
cmd창에서 작업을 진행한다.
cd 이동할 디렉토리 경로
// .은 현재 디렉토리를 의미
create-react-app .
리액트 실행하기
리액트 개발환경을 구축한 후 VSCode의 터미널에서 리액트 개발 환경을 실행할 수 있다. (단, 개발 환경을 구축했던 디렉토리에 접근한 후 해야한다.)
// run은 생략 가능하다.
npm run start
리액트 실행 결과


리액트 종료하기
Ctrl + c
'React' 카테고리의 다른 글
| 리액트(ReactJS) 성능 최적화를 해보자 - shouldComponentUpdate() (0) | 2021.04.25 |
|---|---|
| 리액트(ReactJS) 컴포넌트 이벤트 생성하기 (2) | 2021.04.19 |
| 리액트(ReactJS) 컴포넌트 생성하기 (2) | 2021.03.15 |
| 리액트(ReactJS) 배포하기 - npm run build, npx serve -s build (2) | 2021.03.11 |