해당 게시물은 생활코딩의 이고잉님 강의를 듣고 개인적으로 정리한 내용을 담고 있습니다👩💻
리액트로 기능을 구현하다보면 값의 변형이 거의 없는 요소가 호출되는 불필요한 경우가 있다. 이런 경우 렌더링 성능이 떨어지게 되므로 좋지 않다. 따라서, 조건을 걸고 특정한 경우에만 호출 되도록 shouldComponentUpdate()를 사용한다. 해당 메소드는 오직 성능 최적화를 위해서만 사용한다.
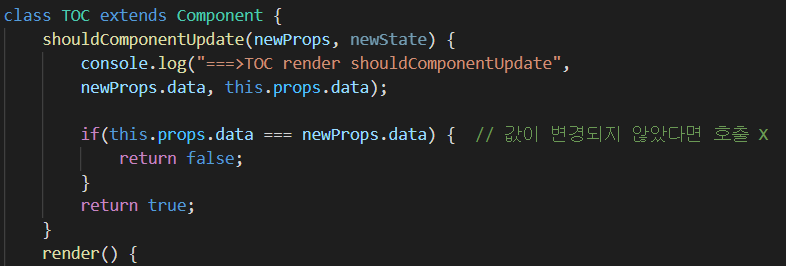
shouldComponentUpdate(newProps, newState)
해당 메소드의 기본값은 true이다. 조건을 통해 false로 지정하여 특정 경우에 호출되지 않도록 설정하면 된다.
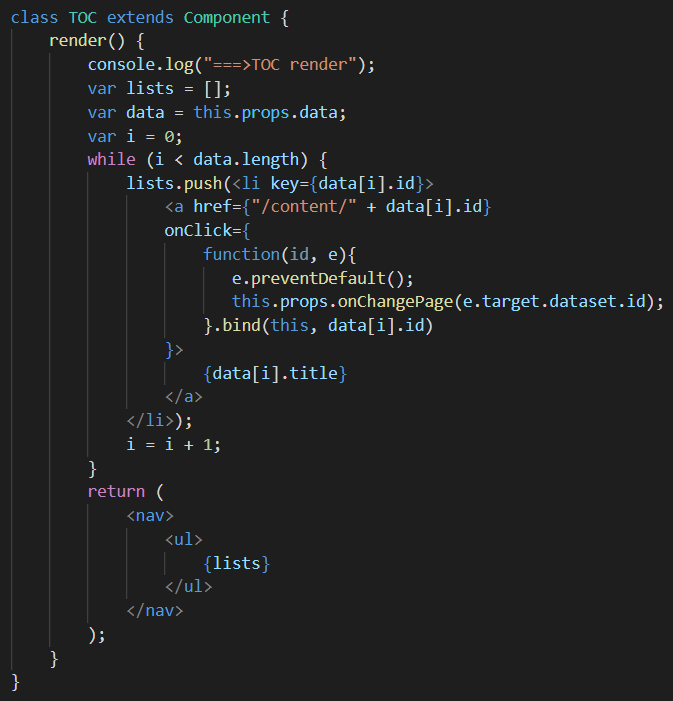
우선, 위 메소드를 적용하기 전을 살펴보자
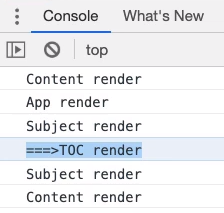
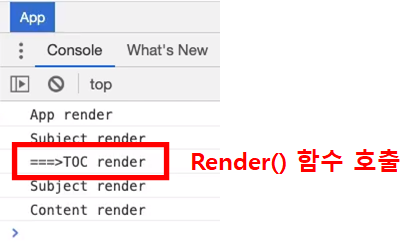
관리자 도구를 보면 홈페이지의 네비게이션 역할을 하는 TOC 컴포넌트의 렌더 함수도 호출되는 것을 확인할 수 있다.


이는 효율적이지 않기 때문에 shouldComponentUpdate() 메소드를 사용해서 TOC 값이 바뀐 경우에만(조건) TOC 컴포넌트의 렌더 함수가 호출되도록 해볼 것이다.
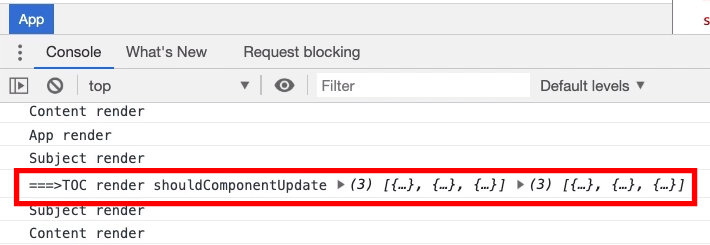
값이 변경되지 않은 경우 if 조건문에 따라 false가 리턴되어 렌더 함수가 실행되지 않은 것을 확인할 수 있다.


TOC 값을 변경하니 if 조건문을 충족하지 않아 true값이 리턴되어 렌더 함수가 호출된 것을 확인할 수 있다.

여기서 잠깐🖐
만약, push()를 통해 값을 주입했다면 위의 if 조건문을 항상 만족하므로 값의 변형이 일어나던 일어나지 않던 렌더 함수가 호출되지 않는 버그가 발생한다. 따라서, concat()을 통해 값을 주입하는 것을 권장한다. 그 이유가 궁금하다면 아래 게시글을 통해 확인할 수 있다.
codechasseur.tistory.com/77?category=965208
배열에 데이터를 추가하는 방법 - Array push()와 concat()
임의의 배열에 새로운 데이터를 추가하는 방법으로 자주 사용되는 push와 concat 의 특징과 차이점을 알아보자 push( ) push는 기존 배열에 새로운 데이터를 추가하는 방법이다. 데이터 추가 전과 후
codechasseur.tistory.com
'React' 카테고리의 다른 글
| 리액트(ReacJS)의 컴포넌트 라이프사이클API - (2) Update API (0) | 2021.04.30 |
|---|---|
| 리액트(ReacJS)의 컴포넌트 라이프사이클API - (1) Mount API (0) | 2021.04.30 |
| 리액트(ReactJS) 컴포넌트 이벤트 생성하기 (2) | 2021.04.19 |
| 리액트(ReactJS) 컴포넌트 생성하기 (2) | 2021.03.15 |