해당 게시물은 생활코딩의 이고잉님 강의를 듣고 개인적으로 정리한 내용을 담고 있습니다👩💻
리액트 앱을 배포하기 전에 파일의 용량을 줄여주는 작업(빌드)을 수행한다. 실제 서비스할 때 파일이 용량이 무거우면 사용자 관점에서는 불편함이 생기기 때문이다.
우선, 관리자 도구의 네트워크 탭을 주목해보자

빈 캐시 및 하드 새로 고침 (=캐시 비우기 및 강력 새로고침) 버튼 클릭 후 네트워크 탭을 보면 단순 텍스트가 적힌 웹 페이지임에도 불구하고 1.7MB의 용량을 차지하고 있다.
그 이유는 create-react-app으로 개발 환경을 구축할 때 개발의 편의성을 위해 여러 가지 기능을 자동으로 추가하기 때문이다. 그래서 위와 같이 불필요한 용량을 줄이기 위해 빌드를 하는 것이다.
리액트 앱 빌드하기
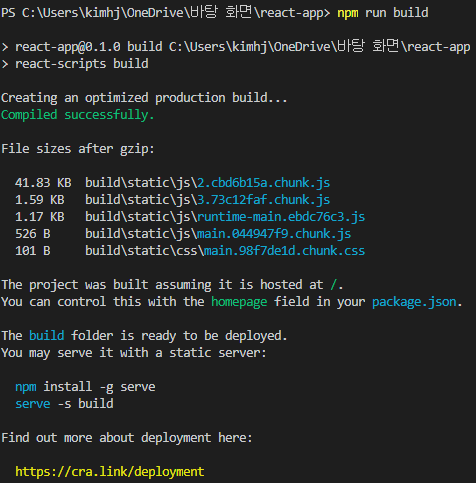
npm run build
위 명령어를 수행하면 터미널에 아래와 같이 deployed 문구가 뜨고, build 디렉토리가 생성된 것을 볼 수 있다.


build 디렉토리의 index.html을 확인해보자

공백이 존재하지 않고 가독성이 매우 떨어지는 문서로 되어있다. 이렇게 된 이유는 npm run build 명령을 통해 create-react-app이 이미 존재했던 index.html 파일의 불필요한 공백을 제거했기 때문이다.
결론적으로 실제 서비스 할 때 build 디렉토리 안에 있는 파일을 사용하면 된다. 즉, 웹 서버가 문서를 찾는 최상위 디렉토리에 build 디렉터리 안의 파일들을 위치시키면 실제 서버 환경이 완성되는 것이다.
리액트 앱 배포하기
빌드 후 작아진 용량을 확인하기 위해 웹 서버를 설치 후 배포할 것이다.
npx serve -s build
명령 수행 후 받은 아래 주소로 접속하여 관리자 도구의 네트워크 탭을 확인해보자


이렇게 용량이 147KB로 줄어든 것을 확인할 수 있다.
'React' 카테고리의 다른 글
| 리액트(ReactJS) 성능 최적화를 해보자 - shouldComponentUpdate() (0) | 2021.04.25 |
|---|---|
| 리액트(ReactJS) 컴포넌트 이벤트 생성하기 (2) | 2021.04.19 |
| 리액트(ReactJS) 컴포넌트 생성하기 (2) | 2021.03.15 |
| 리액트(ReactJS) 개발환경 셋팅 - 설치부터 구축 및 실행까지 (0) | 2021.03.10 |