해당 게시물은 인프런의 Velopert님의 유료 강의를 듣고 개인적으로 정리한 내용을 담고 있습니다👩💻
첫 번째 Mount API에 이어 Update API에 대해 알아보도록 하겠다.

Props 또는 State가 변경될 때 관여하는 Update api
static getDerivedStateFromProps
Mount api와 같이 걸쳐져 있는 부분이다. 자세한 사항은 이전에 정리한 Mount API에서 확인할 수 있다.
shouldComponentUpdate
리액트에서는 변화가 발생하는 부분만 업데이트해서 브라우저에 렌더링 할 수 있다. 따라서 렌더링 작업을 최적화하기 위해 사용하는 메소드이다. 자세한 내용은 이전에 정리한 이 곳에서 확인할 수 있다.
getSnapshotBeforeUpdate
render가 호출되고나서 실제 DOM에 변화가 발생하기 직전에 호출된다. 실제 DOM의 변화가 일어나기 직전의 상태를 가져오거나 DOM 관련 동작을 여기서 구현한다. 예를 들면 현재 스크롤 위치를 받아와 컴포넌트가 업데이트되더라도 현재 스크롤 위치를 유지하는 등의 동작을 구현할 수 있다.
이 메소드는 스냅샷 값을 반환하는데 해당 반환 값은 이 이후에 호출되는 componentDidUpdate에서 스냅샷 값으로 받아와서 사용할 수 있다.

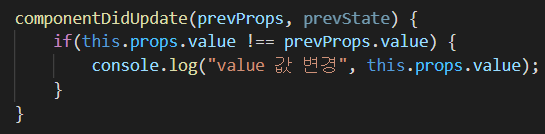
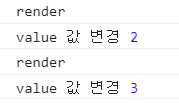
componentDidUpdate
render가 호출되어 렌더링이 일어난 후 다음에 호출된다. prevState 다음 인자로 snapshot을 받아 총 3개의 인자를 활용해서 업데이트 이전의 props와 state를 조회할 수 있다. 또한, 마지막 인자인 snapshot을 통해 위에서 getSnapshotBeforeUpdate로 반환된 스냅샷 값을 받아올 수 있다.
해당 예는 snapshot 인자를 받지 않고 진행한 것이다.


'React' 카테고리의 다른 글
| 리액트(ReactJS) 전화번호부 만들기 (1) (0) | 2021.05.04 |
|---|---|
| 리액트(ReacJS)의 컴포넌트 라이프사이클API - (3) Unmount API, componentDidCatch를 통한 에러잡기 (0) | 2021.04.30 |
| 리액트(ReacJS)의 컴포넌트 라이프사이클API - (1) Mount API (0) | 2021.04.30 |
| 리액트(ReactJS) 성능 최적화를 해보자 - shouldComponentUpdate() (0) | 2021.04.25 |