해당 게시물은 생활코딩의 이고잉님 강의를 듣고 개인적으로 정리한 내용을 담고 있습니다👩💻
생활코딩을 통해 리액트의 기초를 배우고, 더 심화된 벨로퍼트님의 강의를 듣는 과정에서 클래스형 컴포넌트와 함수형 컴포넌트를 아주 가볍게 배워서 좀 더 확실하게 짚고 넘어가고 싶었다. 함수형 컴포넌트는 '단순히 값을 전달 주고 받는 역할을 할 때 사용한다'라고 설명을 들었기 때문이다. 해당 설명으로는 무언가 충족이 되지 않았다. 다행히 이고잉님이 두 컴포넌트를 비교해서 구현하는 강의를 올려주셔서 쉽게 공부할 수 있었다. (내가 생각하는 이상적인 개발자의 모습을 갖춘 분😥😛.. 일면식도 없지만 항상 감사함을 느끼고 있다.)
리액트를 조금이라도 공부한 사람들은 함수형과 클래스형에 대해 아주 많이 들어봤을 것이다. 특히, 함수형 컴포넌트 경우 리액트 버전 16.8 이후 추가된 기능인 HOOK을 통해 클래스 컴포넌트에서만 사용할 수 있던 state, 라이프 사이클을 관리할 수 있다는 사실을 접했을 것이다. 따라서, 필자는 클래스 컴포넌트와 함수형 컴포넌트의 hook 사용에 대해 다뤄보려고한다.
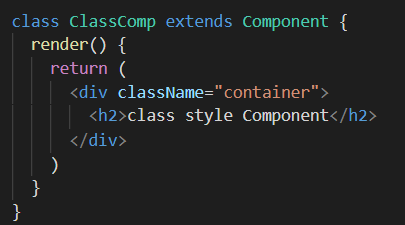
클래스형 컴포넌트 기본 구조 vs 함수형 컴포넌트 기본 구조


클래스형 컴포넌트는 render 함수를 사용해서 return안의 코드를 화면에 보이도록 렌더링 한다. 그에 반해 함수형 컴포넌트인 FuncComp()는 자기 자신이 렌더 함수이기 때문에 render 함수 사용 없이 return 값만 사용한다. 이때, 부모 컴포넌트(App.js)에서 props으로 설정한 값을 클래스 컴포넌트와 함수형 컴포넌트에서는 어떻게 받을까?
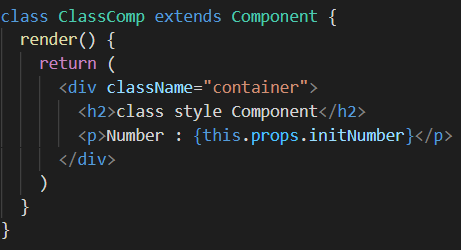
props 값 전달받기 - 클래스형 vs 함수형
① App.js 설정 : App.js 컴포넌트는 함수형 컴포넌트로 구현했다. 그리고 '2'의 값을 가진 initNumber props를 각 컴포넌트에 설정했다.

② 클래스형 컴포넌트 : 클래스형 컴포넌트에서는 부모 컴포넌트에서 정의한 props 값을 {this.props.props이름}으로 받아서 나타낸다.


③ 함수형 컴포넌트 : 함수형 컴포넌트에서는 부모 컴포넌트에서 정의한 props 값을 함수의 인자 값(=파라미터)으로 받아온다. 즉, 부모 컴포넌트에서 전달받은 props 값을 함수형 컴포넌트의 인자로 설정하여 함수 내부에 props 값을 전달해서 화면에 나타나게 하는 것이다. (이때, props라는 이름은 사용자의 임의대로 설정이 가능하다.)


그렇다면 내부적으로 자신의 상태를 변경하고 관리하기 위해 사용하는 state는 클래스형과 함수형 어떻게 다를까?
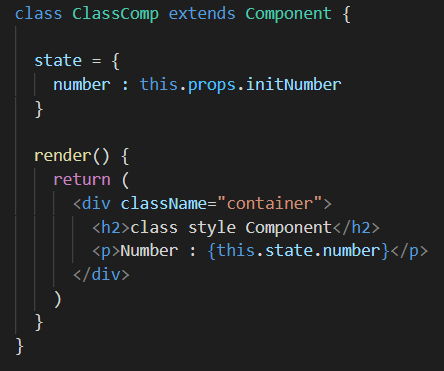
state 값 사용하기 - 클래스형 vs 함수형
① 클래스형 컴포넌트 : 클래스 내에 초기값을 설정해서 사용한다. state 값은 부모 컴포넌트(App.js)에서 받은 initNumber 값으로 초기화되었기 때문에 클래스형 컴포넌트에서 {this.state.number(=state의 속성명)}로 state 값을 사용할 수 있다. 또한, 오른쪽 이미지 같이 setState를 통해 state의 값을 변경할 수 있다.


우선, 함수형 컴포넌트에서는 hook을 통해 state 값을 사용할 수 있다. 또한, 리액트에서 공급해주는 내장 hook이 존재하고, 사용자 정의 hook이 존재한다. (hook은 내장된 함수 한정 이름이 use로 시작하는 특징을 가지고 있다.)

② 함수형 컴포넌트 : 함수형 컴포넌트에서는 배열을 return 하는 내장 hook인 useState를 사용해서 state 값을 초기화한다. 또한, useState의 인자로 부모 컴포넌트로부터 전달받은 props 값을 사용한다. useState는 2개의 값을 가진 배열로 이루어져 있는데 첫 번째 값은 상태 값을 가지고, 두 번째 값은 상태값을 변경하는 함수이다.

위와 같이 변수로 선언해도 되지만 아래와 같은 축약형을 사용하면 코드의 간결성이 높아진다.
var [number, setNumber] = useState(props.initNumber);
다음은 함수형의 라이프 사이클에 대해 정리해 볼 예정입니다. 클래스형 컴포넌트의 라이프 사이클이 궁금하다면 아래 게시글을 확인해주세요.
codechasseur.tistory.com/90?category=966527
리액트(ReacJS)의 컴포넌트 라이프사이클API - (1) Mount API
해당 게시물은 인프런의 Velopert님의 유료 강의를 듣고 개인적으로 정리한 내용을 담고 있습니다👩💻 예전에는 각종 프레임워크의 라이프 사이클(=생명주기)의 개념만 이해하기 급했고, 실제
codechasseur.tistory.com
'React' 카테고리의 다른 글
| [React] 함수형 컴포넌트의 라이프 사이클(hook) (0) | 2021.05.07 |
|---|---|
| 리액트(ReactJS) 전화번호부 만들기 (3) (0) | 2021.05.04 |
| 리액트(ReactJS) 전화번호부 만들기 (2) (0) | 2021.05.04 |
| 리액트(ReactJS) 전화번호부 만들기 (1) (0) | 2021.05.04 |